
After getting the Google Drive file picker working on the page of a project I’m working on within just a few hours, I was faced with the task of getting the OneDrive JavaScript Picker to work, which I almost abandoned because of Microsoft’s brain-dead documentation. After hours of watching Microsoft videos and piecing together documentation, I finally got it to work.
Through it all, I was often reminded of this good old joke:
A helicopter was flying around above Seattle when an electrical malfunction disabled all of the aircraft's electronic navigation and communications qquipment. Due to the clouds and haze, the pilot could not determine the helicopter's position and course to fly to the airport. The pilot saw a tall building, flew toward it, circled, drew a handwritten sign, and held it in the helicopter's window. The pilot's sign said "WHERE AM I?" in large letters. People in the tall building quickly responded to the aircraft, drew a large sign and held it in a building window. Their sign read: "YOU ARE IN A HELICOPTER." The pilot smiled, waved, looked at her map, determined the course to steer to SEATAC airport, and landed safely. After they were on the ground, the co-pilot asked the pilot how the "YOU ARE IN A HELICOPTER" sign helped determine their position. The pilot responded "I knew that had to be the Microsoft building because, like their technical support, online help and product documentation, the response they gave me was technically correct, but completely useless."
So here is how to actually get their amazing picker to work. I will assume you’ve already created your app in the App Portal.
1. Enabling SSL
You must first enable SSL on your demo server if you don’t have it. To do that quickly and for free, create a self-signed certificate and install it. Here is a guide on creating a self-signed SSL certificate.
When creating the certificate, don’t forget to use the Fully Qualified Domain Name for your local server. I use the fake domain myproject.dev as the domain name for my project, and put www.myproject.dev as the FQDN.
After you have generated your .key and .crt files, put them in /etc/ssl/crt/ or some such similar place.
With that done, create an SSL virtual host that uses the files you created, as follows (this is for a PHP website). The following code will have to be added wherever you have your VirtualHosts, it could be apache2.conf, or in a new file (such as ssl_vhost.conf) placed inside the sites-available directory (/etc/apache2/sites-available). If you put it in sites-available, you will have to run the command a2endsite /etc/apache2/sites-available/the_file_name_I_used.conf to enable the vhost.
ServerName default ## Vhost docroot DocumentRoot "/var/www/html" SSLEngine on SSLCertificateFile /etc/ssl/crt/myproject.crt SSLCertificateKeyFile /etc/ssl/crt/myproject.key ## Directories, there should at least be a declaration for /var/www/html Options Indexes FollowSymlinks MultiViews AllowOverride All Require all granted Require all granted SetHandler proxy:fcgi://127.0.0.1:9000 ## Logging ErrorLog "/var/log/apache2/default_vhost_error.log" ServerSignature Off CustomLog "/var/log/apache2/default_vhost_access.log" combined ## Custom fragment
2. Creating the URI Redirect File
Somewhere in your file structure, for example in /var/www/html, create a file called onedrive_picker_redirect.html (or any other name you choose). The file has to load the OneDrive JavaScript SDK, it doesn’t have to do anything else. Here is the contents of the file (note that I’m using version 7.0 of the SDK, use whichever one you want to use for your project):
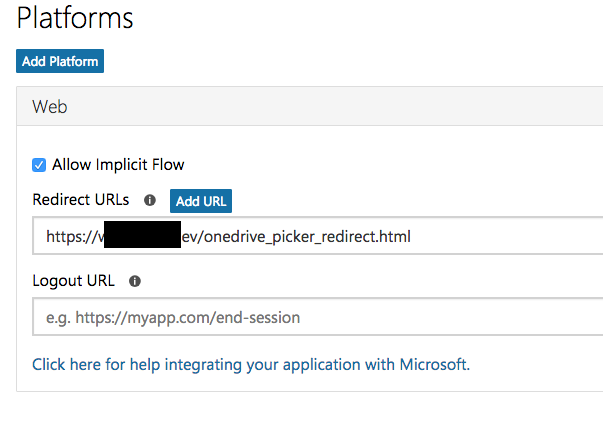
3. Add a link to the redirect file in the Microsoft App Portal
Put the full SSL link to the redirect file (such as https://www.myproject.dev/onedrive_picker_redirect.html) in the App portal, as shown in the screenshot below. You can keep the Logout URL blank.

4. Add the redirect file to the OneDrive picker launcher using the “advanced” parameter
We now get to the easy part. On the file from which you want to launch the picker, add the following code to launch the picker, or modify your existing code to match below. Notice the redirectUri parameter, which has to exactly match the one you used in step 3.
5. Go to your demo page using the HTTPS URL
The picker will not work if you try to launch it from a non-https page. If you were doing your development on a non-https URL earlier, you will now have to go to the same page under https. If earlier the page was at www.myproject.dev/onedrive_picker_demo.php, now go to https://www.myproject.dev/onedrive_picker_demo.php.
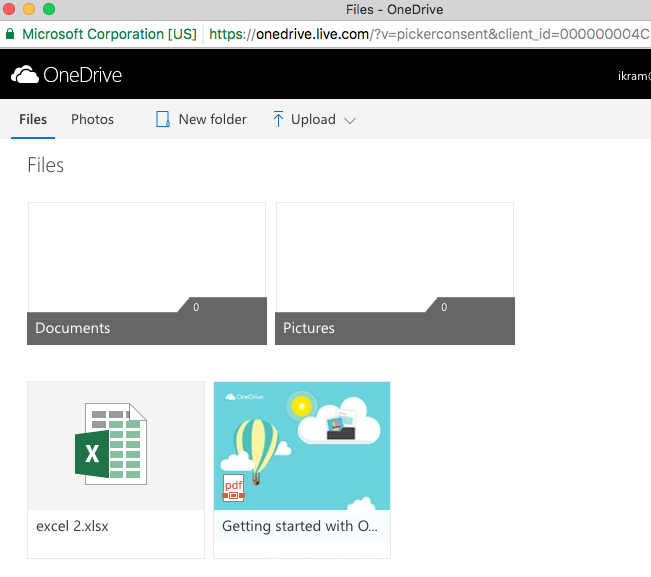
6. Now try it out
Now click the button to launch the picker. You will get a login prompt. After logging in, you will get the picker. Click on any file you want and click “Open”.

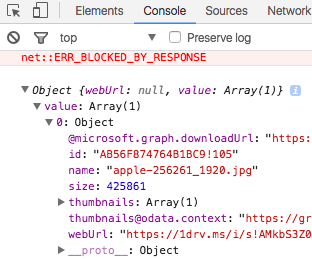
7. Look at the console
To verify that everything is working properly, open the console, and if you used the picker code above that I used, you should see an object that contains the information for the file you picked:

8. Go back to square one
Now that we have gotten Microsoft’s limitless supply of self-absorbed ineptitude out of the way, we can get to do some actual coding to interface with their horrible products and discover entirely new and never-before-experienced ways of suffering.
If you want to send the file info to a server to store it there, see my blog post on using PHP to download OneDrive files picked from the picker.
Hello there,
Have you tried with accessToken (advance option), use already fetched token and reuse it for file picker? I have tried, but it’s not working. Can you please help me on that?
Thank you
Hello,
I am sorry I do not remember whether I tried that or not.
Regards
Yeah giving a preauthed accessToken worked perfectly
Fantastic! The key missing bits for me were:
– Serve the local site with HTTPS
– Add a separate, very simple, redirect url
Need a solution to Open word document in MVC application
Nice article, thanks for sharing your experience. However, not all docs from Microsoft are completely useless. I followed this newer tutorial to get the OneDrive picker working in my web app: https://github.com/microsoftgraph/msgraph-training-smartui-components/tree/main/Demos/01-pickers
what if page has dynamic url? how to configure in redirectUri?