Are Muslims permitted to work in Sharia-compliant banks?
The Islamic way to spend wealth: are luxuries permissible?
She needs ten hours of sleep every night
Skepticism and critical thinking in Islam
Feeling down and unable to do tasks
Islam, politics and political parties
Quantum theory and time travel in Islam
The Dark Side of Swearing: The Philosophical Reason Why Using Profanity is Wrong
A philosophical investigation of why using various forms of profanity is dangerous and harmful in the long-term. Included is a discussion of why using the word “sexy” casually is wrong.
The line “Frankly, my dear, I don’t give a damn,” from the 1939 film Gone with the Wind was one of the most shocking examples of profanity that had been shown on screen up to that time in the English language. The Sexual Revolution of the 1960’s brought with it a flood of profanity-celebrating cultural products; films, novels and songs. There is a good reason why the celebration of sexual freedom and the celebration of profanity come hand-in-hand: they are both symptoms of the same process–the increasing corporealization of humans that takes place when a culture abandons its traditional values.

To corporealize a person (a verb I have coined) means to treat them as if they were a mere body rather than a person. Seeing a person you respect slip on a banana peel in front of an audience is highly embarrassing because it corporealizes them: it takes attention away from their unique personhood and reveals them to us as mere bodies, helplessly flailing around and falling. Immediately after such an accident, it becomes extremely difficult to take that person seriously, for example if they were about to give a speech. It will take a while for the memory of the embarrassing incident to fade away so that we can start to see the person again as a person, not an object, and so that we can take them seriously.
Rape is a form of corporealization: it is to use a person as an instrument for one’s own pleasure, with their humanity, their personhood, stripped away from them. Mugging someone is also a form of corporealization: the person is treated as a mere instrument, a tool for enriching oneself, without consideration for who they are and what kind of person they are. Rape and mugging are, in a way, the same crime: the crime of treating a person as if they were merely a tool that can be used for one’s own purposes.
Whenever we treat someone as if they were not a person, as if they were not possessed of an inviolable dignity, uniqueness and transcendence as humans, we corporealize them. The philosopher Kant calls this to treat a person as a means (instrument) rather than as an end (aim/goal).
The Golden Rule of Jesus and Muhammad, part of what C. S. Lewis called that Tao, is to “treat others as we would like to be treated ourselves.” We like to be treated as centers of independent moral judgment, not as tools of other people. It is a horrible violation of your dignity if someone right now comes along, drags you away from the screen and starts to cut your hair without your consent. This treatment corporealizes you–throws away your independence, your free will, and treats you as if you were merely a random collection of atoms that can be treated however that person wishes. The Golden Rule teaches us to never treat others in such a way, since we ourselves never want to be treated like that. Kant formalized this by declaring that we must always treat others as ends, not means.
Profanity is shocking, gross and insulting because the basis of profanity is always to cause in the minds of the audience the image of a corporealized human.
Profanity always associates humans with gross or inferior matter or with sexuality (profanity can also have religious blasphemy as its basis, which will be dealt with later). The strong sexual element in profanity is due the fact that when a person is revealed to us as a sexed animal rather than a person, they become something less than human in our eyes. Their moral depth, their free will, their conscience, their inviolable dignity as humans, is all thrown out to to be replaced by the image of an animal. We can do anything we like to them because only humans, only persons, deserve to be treated according to the Golden Rule. You do not treat cows according to the Golden Rule. Cows can be slaughtered.
The dark side of profanity is that, by corporealizing fellow humans and stripping away their personhood, we justify to ourselves treating them with the worst treatment. Whenever you hear someone say “She is a cow,” you should immediately translate this to yourself as, “She is not a person.” When a woman is called a “whore”, the implication is that she is not a person–she is merely goods that can be sold. When a man is called a “jerk-off”, the intent is to bring to the mind of the listener or reader the image of that man masturbating. By depicting them as engaging in a degrading sexual act, the implication is that he is just an animal-like creature who does not deserve to be treated like a human.
Of course, such insults in general are only weak suggestions and insinuations that we can ignore. But the problem is that when they become commonplace and respectable to use in public, as they have largely become in Western culture, this has an influence on the way we envision fellow humans. Profanity teaches that some humans are not humans. And this lesson can be taken to heart. It is very hard to take the idea of the inviolability of humans seriously in a culture that constantly corporealizes people.
A moralist will call expressions like “What the fuck?” a “degradation” of culture when it is used by the elite. I have a hard time respecting the writer Reza Aslan because he keeps using the word “fuck” on Twitter. “What the fuck?” brings the imagery of sexual intercourse out of the bedroom in order to grab attention and create a reaction. It is effective at that, but there is a cost to it. If you do not care about the cost, or do not realize there is a cost, then you will have no trouble using it. Many in the West think it is just a silly social rule that such expressions are frowned upon.
Using profanity is the act of breaking something in order to grab attention. When an intellectual does that, it shows their shallowness and lack of reflection, because it means that either they have not thought carefully about the nature of profanity, or that they are irresponsible enough to know that profanity involves breaking something without caring about the thing broken.
The cost, the broken thing, is that by bringing sex out of the bedroom, the corporealization of humans is normalized. I recently saw a social media post by a teenager who complained that he/she was being made very uncomfortable by their mother wearing a dog collar in the house (apparently as a playful expression of her sexual submissiveness to her husband). Seeing one’s mother as an object of sex makes it very difficult to treat her as “Mother”. “Mother” is a social definition, a person within a social context, she is not a body with sex organs. We never want to think of her sex organs because that destroys the social “Mother” in our minds. Once she is reduced to her sexuality, the person fades away so that only the flesh remains. The child no longer knows how to treat her: is she Mother or is she a sexed female animal?
The mother’s excuse was that she was free to celebrate her sexuality the way she wanted. And her logic makes perfect sense within the West’s present culture: why shouldn’t a woman be proud of her sexedness when everything around her tells her to be proud of it and to show it off?
The cost of bringing sex out of the bedroom is that it literally breaks down social relations. To give an extreme example; a boy cannot respect his parents if he constantly sees them having sex, even if technically they are doing nothing wrong and no one is being harmed. By strongly impressing upon the child their sexedness, their bodies, the fact of their being animals, the human element evaporates. The child is disgusted, turns away and wants to have nothing to do with his parents. The child wants Mother and Father, two social persons, not two sexed pieces of flesh. When Mother and Father reduce themselves to sexed animals before the child, they are engaging in child abuse. They are depriving the child of the right to socially relate to them by forcing the child to see them corporealized.
Using any form of profanity is an act of either taking sexuality out of the bedroom where it should remain, or an act of dehumanizing people in order to insinuate that they should be treated as less than human. It is true that it is degenerative because encourages us to corporealize society and throw away the basis for the way we relate to other humans as humans. It calls for turning society into something that has the harsh, inhuman atmosphere of a jungle. Everyone is a piece of flesh; there remains no inviolability for humans.
An important expression of corporealiziation is the way today in the West people have no trouble dehumanizing their political opponents. Imagine the irony of people saying they believe in human rights while habitually using insults on Twitter to insinuate that this or that person is not really a human and therefore deserves no human rights. Supposedly respectable members of society have no trouble calling Donald Trump a “piece of shit” on Twitter.
Regardless of your hatred for him, if you cross the line and dehumanize him this way, you are showing that you do not really believe in human rights. You maintain a double standard where only people you like are really humans. And this is what is clearly seen in almost all Western political discourse today.
Whenever a disliked person is dehumanized like that, the hard-won centuries of development of the humanistic ideal is thrown into the trashcan. In order to vent their anger, these people are willing to reduce fellow humans to animals or worse, completely forgetting the inviolable place that each human should have in a modern, civilized society.
What conservative Christian (think Victorian) and Islamic society achieve is a non-corporealized human culture where people are forced to treat other people with respect whether they feel like it or not. These traditional, civilized societies continually emphasize persons and de-emphasize bodies through keeping bodily functions, including sex, out of sight. Read Victorian newspapers and you will see how respectful everyone is forced to be toward everyone else. Today’s culture appears totally insane and completely unhinged by comparison–everyone is suffering from a form of insanity that blinds them to the humanity of the persons they dislike. Non-corporealized, traditional cultures keep this form of insanity in check, and an important part of their method for keeping it in check is the fact that they strongly disapprove of profanity and public expressions of sexuality.
Traditional Christianity and Islam had civilized culture figured out: you do not dehumanize others, and you do not do anything to spread a dehumanizing, corporealized worldview even if it is by a mere swearword. Today’s Western culture has no idea what it is doing: it thinks it calls for human rights when it freely dehumanizes millions who belong to the opposing political camp. It calls for children’s rights when it destroys their ability to relate socially, as humans rather than animals. to their families as it encourages the open celebration of sexuality.
If you want to be part of the solution, rather than part of the problem, then you will always avoid profanity. Yes, it is good at grabbing attention. But damaging your home and civilization just to grab attention is a rather cheap trick.
Religious profanity
Religious profanity, like all profanity, involves breaking something in order to grab attention. In this case, rather than breaking the Golden Rule of the non-corporealization of fellow humans, it breaks a rule valued by a particular religion. No self-respecting intellectual should be guilty of this because it still indirectly breaks the Golden Rule by treating other humans the way we do not like to be treated ourselves.
Saying “damn” is inappropriate because it makes light of a very serious matter: eternal damnation in Hell. Saying “What the hell?” is similar, it brings something grave and serious into a casual context, in this way stripping it of its importance. Similar to the way corporealization strips the personhood from a human, these curse words strip the gravity and religious significance of an important item of faith, desecrating them. Corporealization is the desecration of a human, while religious profanity is the desecration of an item of faith.
If you do not care about the feelings of a Christian who is hurt when you insult Jesus, it shows that you are not truly civilized–that the centuries of development of the humanist ideal have passed you by. You are not a respectable member of polite society. For this reason I expect every self-respecting intellectual to avoid curse words of religious origin.
The problem with “sexy”
The word “sexy” is not a swearword, but it is closely related to our topic.
I was recently disappointed to see some Islamic intellectuals use the word “sexy” on social media casually. This is of course not a very big deal. But the problem with “sexy” is that, like profanity, it celebrates the corporealization of humans. The word “sexy” is properly used to describe the fact that a human possesses the capacity to stimulate other humans sexually. Rather than celebrating a person’s personhood, it celebrates their bodies. It turns them into objects and forgets the fact that they are inviolable subjects looking into the universe, not mere objects that can be treated in isolation of their personhood. A “sexy” woman is a woman who can titillate men’s sexual desire. We do not care about her moral character and personhood, the fact that is brought to the fore is that she is a female with desirable sexual features and sex organs that can be used for a man’s pleasure.
It would have been much worse if those Muslim intellectuals had used the word to describe a woman. They did the much less serious act of borrowing a corporealizing term and using it in a non-sexual context. The problem remains that by using the term, they are taking part in the West’s corporealizing culture to some degree. They are taking part in normalizing the use of the word “sexy” in non-personal contexts.
Note that the word “sexy” is perfectly fine to use toward a woman with whom you have a consensual personal relationship. There is no problem with me using it to describe my own wife in private because we have an interpersonal relationship. She has given consent to a personal relationship with me that involves a sexual element. But even here it can still be wrong to use if I use it in a casual way that implies she is merely of interest to me by the virtue of her body. What takes away the wrongness is the constant reassurance in the relationship that I see her as a person, not a body. The constant presence of the interpersonal aspect of the relationship makes room for engaging in eroticism without it being dehumanizing and corporealizing. All eroticism that loses sight of the person and focuses entirely on the body is automatically improper, obscene and corporealizing.
For more on the interpersonal aspect of human sexual relations please see the interesting article “What #MeToo and hooking up teach us about the meaning of sex” by Elizabeth Schlueter and Nathan Schlueter.
Is seeking knowledge better than worship?
She caught her divorced sister cheating with a married man
Is showering (ghusl) necessary after masturbation? (male and female)
Finding meaning in life when the most precious thing is taken away from you
More personal questions for Ikram Hawramani
On the Impossibility of 1984: Hawramani’s Theological Law of Propaganda
According to the Wikipedia article, propaganda is:
information that is not objective and is used primarily to influence an audience and further an agenda, often by presenting facts selectively to encourage a particular synthesis or perception, or using loaded language to produce an emotional rather than a rational response to the information that is presented. Propaganda is often associated with material prepared by governments, but activist groups, companies, religious organizations and the media can also produce propaganda.
It is the dream of perhaps all governments to produce (a) a coherent, fictive vision of reality (past, present and future) and (b) to convince the populace of the truth of this fictive worldview.

George Orwell’s novel 1984 is an exploration of an imaginary world where propaganda has been taken to its logical conclusion. The government is able to create a reality and implant it in almost every citizen’s mind through a very powerful system of propaganda and control.
Reading 1984 is naturally a depressing experience since there appears to be no realistic reason why such a world cannot eventually come about. As the science of propaganda continues to improve, especially today that it can be enhanced with extremely capable artificial intelligence, governments will continue to be able to exert better control over the minds of citizens.

For an atheist who views the world as a closed system, there is no realistic reason to be optimistic about the future of propaganda. The propaganda system will continue to improve until it reaches a point of singularity where it becomes more complex than any human mind, and thus capable of exerting irresistible influence on human minds. A person can of course refer to chaos theory or quantum uncertainty to say that any system of propaganda can eventually break down due to the simple unpredictability of human thought. But this is just a possibility, and one can still fear the thought that a sufficiently intelligent AI will be able to find ways of handling chaos and uncertainty.
But for a theist, things are much more hopeful. By considering this universe a simulation-like thing (as I discuss in this essay), and by considering the soul an entity that resides outside of it, we are faced with a situation where the complexity of the human can never be overcome. The human soul resides outside the simulation and is independent of it, therefore the simulation can never overcome its complexity. It would be like trying to open a locked box with a key that is inside it.
As is common with all simulations, the infrastructure upon which the simulation runs is more complex than the simulation itself. A video game is a simulation, and the world inside is far, far less complex than the computer upon which the video game operates. The soul belongs to that higher-order world of complexity, therefore it is impossible for anything within our universe to reach its level of complexity. Therefore since (a) the soul is independent of the universe and (b) the soul belongs to a higher-order reality, it follows that (c) no system of information within the universe can match it or overpower it.
Thus Hawramani’s Theological Law of Propaganda is:
No system of propaganda can ever reach the complexity of a single human intellect, therefore humanity is eternally immune from complete control by propaganda.
To put it another way, the dystopian vision of 1984 is unrealistic and impossible. All governments’ efforts at mind-control of the populace are incredibly feeble compared to the object they are dealing with: humans. Humans, by the virtue of having extra-universal souls, are not objects but subjects–subjects that look into the universe from the outside.
Thus as a theist, I can justify complete optimism about humanity’s ability to overcome propaganda.
Of course, I have an even more important reason to be optimistic: God exists, He is in charge, and He will not let any tyrant entirely corrupt His earth:
And they defeated them by God’s leave, and David killed Goliath, and God gave him sovereignty and wisdom, and taught him as He willed. Were it not for God restraining the people, some by means of others, the earth would have gone to ruin. But God is gracious towards mankind.
The Quran, verse 2:251.
Is there a difference between wearing hijab and abaya or loose shirts and pants?
What is your view on mental illness?
Is it haram to listen to music?
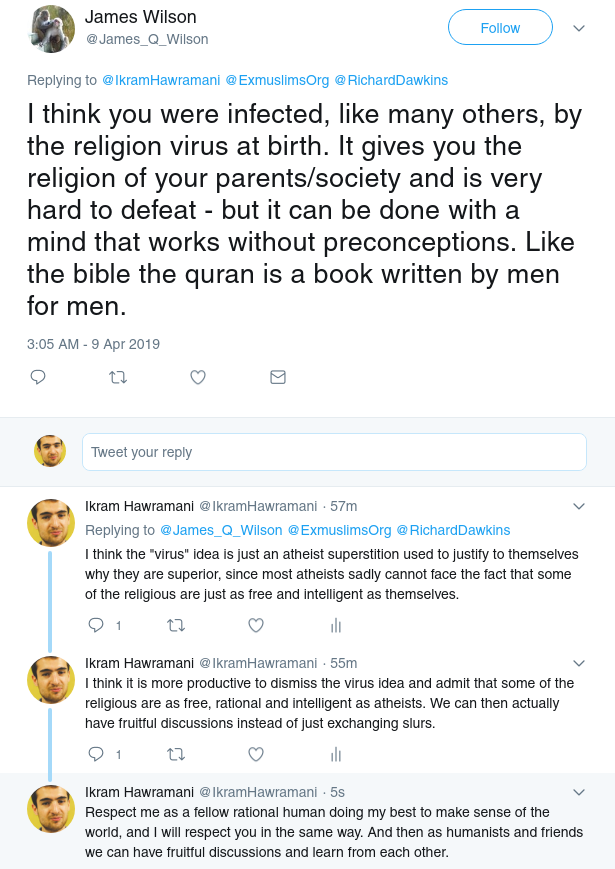
On the “religion virus”
New interaction on Twitter: